styles
Colors
We use a minimal palette to ensure meaningful color application for emphasis, tone, visual cues, and cohesive layouts. Our color combinations follow the WCAG 2.1 AA guidelines for minimum contrast ratios.
Color Tokens
Ripple’s color palette has been improved to utilize color tokens. This enables Ripple components and patterns to become more consistent and scalable.
Intro to Design Tokens
What are Design Tokens?
Design Tokens are reusable style values that document design decisions. This can include styles for colors, typography, layout, and spacing. Design tokens are reusable and intentionally named based on their usage.
Purpose
They serve as the source of truth for design decisions and, just as importantly, act as a shared language between design and development. Their purpose is to ensure unified and consistent product experiences by using the defined token rather than hardcoded values. This streamlines the work of building, maintaining, and scaling products that use our design system.

Token Naming Structure
- Category
- Group
- Concept
- Sub-Concept
- Property
- Variant
- State
- Mode
- Scale
- Category: The Category is the first level in the token hierarchy, defining the fundamental design attribute the token represents such as color, font, or size.
- Group: The Group level organizes tokens for specific contexts or domains, such as ai or data-viz, allowing for the reuse of tokens across multiple related concepts.
- Concept: The Concept level specifies the function, behavior, or UI element the token applies to. It can refer to a specific component like a button or chart, or an abstract function such as interactive or brand.
- Sub-concept: The Sub-Concept level provides a more specific description within a given Concept, particularly for UI elements. For example, it can specify a part of a component like chart-label or timepicker-toggle.
- Property: The Property level indicates the specific attribute of an element the token will modify, such as its background, border, or text.
- Variant: The Variant level is an optional but powerful level used to specify different use cases or styles, such as primary or secondary.
- State: The State level describes how a property changes based on user interaction or status, such as hover, selected, or disabled.
- Mode: The Mode level allows a token's value to change depending on its context within the product, such as a token with an on-dark mode that adjusts its value for a dark background.
- Scale: The Scale level defines enumeration stops on a continuous scale and represents specific numerical values, such as 16px, 2x, or 30. It is used in the Global token category to organize color ramps.
Naming a Design Token
- Category
- Color
- Concept
- Button
- Property
- Background
- Variant
- Primary
- State
- Hover
- Mode
- On-Dark
- Scale
- 2x
Color design tokens always begin with “color” as the category.
Color Tokens
The Design System team defines all the color tokens to be used throughout Ripple. Each color token begins with “wmcolor” so that our color tokens are unique.
Global Tokens
To get started we defined the global color tokens to serve as the foundation for all colors by directly referencing color hex codes. These include all the colors documented on Global Colors.

Alias Tokens
Any token referring to another token is known as an alias token. Alias tokens serve the rest of the component specific color tokens and are named purposefully so it is clear where the token should be applied. This ensures the color is being used properly and consistently. Always use alias tokens instead of using global tokens when setting a color value. All available alias tokens can be seen in the Color Token Library.


Component Color Tokens
Component tokens should only be used for the specific component they are referencing. These tokens use the alias tokens to define the color. That way if a change is made on the alias token, that change will affect the component token. This enables us to efficiently scale and seamlessly make updates across components, without having to directly touch the component token. Whenever a new component is created by the Design Systems team, new component color tokens are also created to properly define the new component.
Applying the Tokens to the Component



How to Use Color Tokens
It is important to correctly apply color tokens for both designers and developers to maintain unified product experiences. These tokens were defined for a specific purposes and misusing them will create inconsistencies that could cause usability and accessibility issues.
Designers
All alias and global color tokens have been added to the Colors & Styles Figma file. Using the library of colors enables the Developers to reference the proper color token when developing the designs.
How to apply tokens
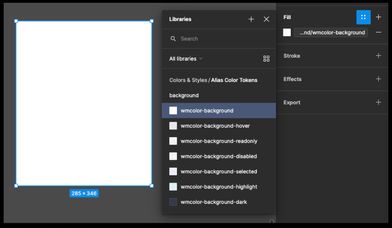
All color tokens can be applied using the styles panel. Use these colors to apply to design elements that are not pre-created reusable components. Reusable components already have component specific tokens applied and, just like developed components, these color tokens should not be reused outside of the components they are tied to.

Requesting Changes & Updates
To update tokens or add additional tokens, designers should follow the same process as requesting new Figma components by reaching out to the Design Systems team or creating a request ticket (link opens in new window). The Design Systems designer can recommend the best color token to use until the updates can be made.
Developers
How to apply tokens
The color tokens are available as CSS variables in a file on the Watermark CDN that will serve as the source of truth. The latest version of the file will be listed on the Ripple homepage.
If a designer makes use of color tokens, developers can use the inspection mode of Abstract or Figma to identify it by the color swatch name or style value.
Color Token Library
Filter Tokens
The UI Element the color will be applied to
The interactive state of the component
Interactive
These tokens serve as alias tokens for all interactive components and adjust according to the product's theme.
| Token Name | Default palette hex value | Neutral palette hex value | Usage |
|---|---|---|---|
| wmcolor-link-text | #575195 | #366DAE | Text links on light backgrounds. Text Link, Text |
| wmcolor-interactive | #575195 | #366DAE | Indicates an element is interactive. Buttons, Actions, Backgrounds, Border |
| wmcolor-interactive-hover | #464177 | #244974 | Hover color for interactive elements that use wmcolor-interactive. Buttons, Backgrounds, Hover |
| wmcolor-interactive-ondark | #FFFFFF | #FFFFFF | Indicates an element is interactive on dark backgrounds. Buttons, Actions, Backgrounds, Text, On-Dark |
| wmcolor-interactive-hover-ondark | #E9E7EC | #E9E7EC | Hover color for interactive elements on dark backgrounds that use wmcolor-interactive-hover-ondark. Buttons, Actions, Backgrounds, On-Dark, Hover |
| wmcolor-interactive-disabled | #6B6B6B | #6B6B6B | Indicates an interactive element is disabled. Buttons, Links, Text, Backgrounds, Disabled |
| wmcolor-interactive-disabled-ondark | #A6A6A6 | #A6A6A6 | Indicates an interactive element is disabled on dark backgrounds. Buttons, Links, Text, Backgrounds, On-Dark, Disabled |
| wmcolor-interactive-text | #FFFFFF | #FFFFFF | Text that is on top of interactive background colors. Text, Primary Button |
| wmcolor-interactive-text-ondark | #575195 | #366DAE | Text that is on top of interactive background colors that use wmcolor-interactive-ondark. Text, Primary Button, On-Dark |
| wmcolor-interactive-text-selected | #FFFFFF | #FFFFFF | Text on interactive background colors in a selected state. Date-Picker, Text, Selected |
| wmcolor-interactive-text-disabled-ondark | #353B48 | #353B48 | Text on disabled interactive background colors. Primary Button, Text, On-Dark, Disabled |
| wmcolor-interactive-background-hover | undefined | Hover color for interactive elements that use a light background. Navigation, Select, Time-Picker, Date-Picker, Tag-Input, Backgrounds, Hover |
|
| wmcolor-interactive-background-hover-ondark | undefined | Hover color for interactive elements that use a dark background. Backgrounds, Hover |
|
| wmcolor-interactive-background-selected | #EEEDF7 | #ECEFF3 | Indicates a selected state on light backgrounds. Select, Navigator, Backgrounds, Selected |
| wmcolor-interactive-background-highlight | #DDF1F2 | #DDF1F2 | Indicates a highlighted state for content on light backgrounds. Table-Row, Tag-Input, Line-Chart, Backgrounds, Highlight |
| wmcolor-interactive-background-disabled | #F4F4F4 | #F4F4F4 | Indicates that content is disabled on light backgrounds. Inputs, Backgrounds, Disabled |
| wmcolor-interactive-background-focus | undefined | Focus color for interactive elements that use a light background. Navigator, Select, Backgrounds, Focus |
|
| wmcolor-interactive-focus | #B36DCD | #667EED | Focus color on interactive elements. All interactive components, Border, Focus |
| wmcolor-search-results-background | #A550C3 | #4D6AEA | Background color of text that matches search results. Search, Highlight |
| wmcolor-interactive-delete | #C0392B | #C0392B | Color for delete actions. Delete Buttons, Backgrounds, Text |
| wmcolor-interactive-delete-hover | #9A2E22 | #9A2E22 | Hover color for delete actions. Delete Buttons, Backgrounds, Hover |
| wmcolor-interactive-negative | #CB483A | #CB483A | Color for actions to convey a negative connotation. Negative Buttons, Backgrounds |
| wmcolor-interactive-negative-hover | #A33D32 | #A33D32 | Hover color for actions that convey a negative connotation. Negative Buttons, Backgrounds, Hover |
| wmcolor-interactive-positive | #15828A | #15828A | Color for actions to convey a positive connotation. Positive Buttons, Backgrounds |
| wmcolor-interactive-positive-hover | #116B71 | #116B71 | Hover color for actions that convey a positive connotation. Positive Buttons, Backgrounds, Hover |
Layout
These tokens serve as alias tokens for most layout components and do not change based on the product's theme.
| Token Name | Color hex value | Usage |
|---|---|---|
| wmcolor-background | #FFFFFF | Color for light content backgrounds. Most Containers, Inputs, Background |
| wmcolor-background-accent | #F4F4F4 | Use to differentiate sections of content on light backgrounds. Callout Messages, Cards, Backgrounds |
| wmcolor-page-background | #FAFAFA | Used for the main background behind content on product pages. Product background behind content, Background |
| wmcolor-card-background | #FFFFFF | Color for card containers. Cards, Background |
| wmcolor-callout-background | #E9E7EC | Use as the background on callout messages to highlight important information. Callout Messages, Backgrounds |
| wmcolor-background-readonly | #FAFAFA | Indicates a read-only state for light backgrounds. File-List, Inputs, Navigator, Tag-Input, Background, Read-only |
| wmcolor-background-dark | #353B48 | Color for dark content backgrounds. Use on-dark colors for text and icons on this background. Dark Immersive Header, Snackbar, Background |
| wmcolor-background-dark-secondary | #454B57 | Color for secondary headers that are paired with headers using wmcolor-background-dark. Secondary header to Dark Immersives, Background |
| wmcolor-background-disabled | #F4F4F4 | Indicates that content is disabled on light backgrounds. Inputs, Background, Disabled |
| wmcolor-background-highlight | #DDF1F2 | Indicates a highlighted state for content on light backgrounds. Table-Row, Tag-Input, Line-Chart, Background, Highlight |
| wmcolor-border | #D2D0D4 | Use as the main border color for divider lines. File-List, Table, Charts, Border |
| wmcolor-border-light | #F4F4F4 | Use for borders that need a lighter color than the main border color. Date-Picker, Select, Border |
| wmcolor-border-dark | #4A4A4A | Use for borders that need a darker color than the main border color. Inputs, Border |
| wmcolor-border-focus | #19A1A9 | Use for focus states that have a border. Inputs, Table, Border, Focus |
| wmcolor-table-row-background | #FFFFFF | Background color for tables. Table, Date-Picker, Tag-Input, Background |
| wmcolor-table-altrow-background | #FAFAFA | Background color for alternate table rows. Table, Tag-Input, Background |
| wmcolor-table-row-background-selected | #DDF1F2 | Background color for selected table rows. Table, Tag-Input, Background, Selected |
| wmcolor-table-row-border | #D2D0D4 | Use as the border color for table rows. This color references wmcolor-border. Table, Border |
| wmcolor-table-row-border-selected | #19A1A9 | Use as the border color for selected table rows. This color references wmcolor-border-focus. Table, Tag-Input, Border, Selected |
| wmcolor-option-background | #FFFFFF | Background color for menu items. Action-Menu, Select, Tag-Input, Time-Picker, Background |
| wmcolor-option-background-selected | #EEEDF7 | Indicates a selected state on menu items. Select, Background, Selected |
| wmcolor-option-background-disabled | #F4F4F4 | Indicates a disabled state on menu items. Action-Menu, Select, Background, Disabled |
| wmcolor-option-border | #F4F4F4 | Border color between menu items. This color references wmcolor-border-light. Action-Menu, Select, Tag-Input, Time-Picker, Border |
| wmcolor-option-text | #4A4A4A | Text color for menu items. Action-Menu, Select, Tag-Input, Time-Picker, Text |
| wmcolor-option-text-disabled | #6B6B6B | Indicate a disabled state for menu item text. Action-Menu, Select, Tag-Input, Text, Disabled |
| wmcolor-overlay | Use for overlay backgrounds that cover content to bring focus to modals, dialogs, and panels. #191919 at 40% Opacity |
|
| wmcolor-progress | #15828A | Use for progress indicators. File-List, Background |
Layout with Neutral Theme
These tokens serve as alias tokens for layout components and adjust according to the product's theme.
| Token Name | Default palette hex value | Neutral palette hex value | Usage |
|---|---|---|---|
| wmcolor-background-selected | #EEEDF7 | #ECEFF3 | Indicates a selected state on menu items. Select, Background, Selected |
| wmcolor-table-header-background | #E9E7EC | #ECEFF3 | Background color for table headers. Table, Date-Picker, Tag-Input, Background |
| wmcolor-table-header-background-hover | undefined | Indicates a hover state on table headers. Table, Tag-Input, Background, Hover |
|
| wmcolor-table-row-background-hover | undefined | Indicates a hover state on table rows. Table, Tag-Input, Background, Hover |
|
| wmcolor-option-background-hover | undefined | Indicates a hover state on menu items. Action-Menu, Select, Tag-Input, Time-Picker, Background, Hover |
|
| wmcolor-option-background-focus | undefined | Indicates a focus state on menu items. Select, Time-Picker, Background, Focus |
Text
These tokens should be used for text elements.
| Token Name | Color hex value | Usage |
|---|---|---|
| wmcolor-text | #4A4A4A | Main text color. All default text, Text |
| wmcolor-text-ondark | #FFFFFF | Main text color on dark backgrounds. All default text, Text, On-Dark |
| wmcolor-text-readonly | #6B6B6B | Indicates a read-only state for text. Inputs, Text, Read-Only |
Icon
These tokens should be used for icon elements.
| Token Name | Color hex value | Usage |
|---|---|---|
| wmcolor-icon | #4A4A4A | This pairs with the default text color wmcolor-text. All default icons, Icon |
| wmcolor-icon-ondark | #FFFFFF | This pairs with the default text color wmcolor-text-ondark for use on dark backgrounds. All default icons, Icon, On-Dark |
| wmcolor-icon-accent | #6B6B6B | Supplemental icons paired with other elements. Icon, Read-Only |
Semantic
These tokens are referenced by other alias tokens and provide the base for semantic color usage that represent a positive or negative connotation.
| Token Name | Color hex value | Usage |
|---|---|---|
| wmcolor-text-positive | #088000 | Text color for positive messages. This color references wmcolor-positive. Charts, Text |
| wmcolor-positive | #088000 | Alias token to indicate a positive connotation. File-List, Icon |
| wmcolor-positive-dark | #054D00 | Use for text or icons on backgrounds using wmcolor-background-positive. Text, Icon |
| wmcolor-background-positive | #DAECD9 | Background color for content areas that have a positive connotation. Backgrounds |
| wmcolor-text-required | #C0392B | Use for required messages, usually on form components. This color references wmcolor-negative. Text |
| wmcolor-text-negative | #C0392B | Use for text to indicate a negative message. This color references wmcolor-negative. Charts, Text |
| wmcolor-text-error | #C0392B | Use for error messages. This color references wmcolor-negative. Form Component Errors, Text, Error |
| wmcolor-negative | #C0392B | Alias token to indicate a negative connotation. Text, Icon |
| wmcolor-background-error | #F6E1DF | Background color for content areas that contain error messages. File-List, Background, Error |
| wmcolor-border-error | #C0392B | Use for error states that have a border. This color references wmcolor-negative. File-List, Inputs, Border, Error |
Brand
Brand tokens are referenced by other alias tokens to provide the foundation for the themes, either the periwinkle purple for our Watermark branded products set as default, or the mom jeans blue for neutral branded products.
| Token Name | Default palette hex value | Neutral palette hex value | Usage |
|---|---|---|---|
| wmcolor-brand | #575195 | #366DAE | This is the main Watermark brand color used in various areas. Alias token for wmcolor-interactive |
| wmcolor-brand-dark | #2E1B46 | #18314E | This is the secondary main Watermark brand color used in various areas. Navigator, Background |
AI
These colors are used to indicate AI functionality.
| Token Name | Color | Usage |
|---|---|---|
| wmcolor-ai-accent-gradientstart | #7167C9 | Used as the starting color in gradients that represent AI functionality. Borders, Icons |
| wmcolor-ai-accent-gradientend | #369AE8 | Used as the ending color in gradients that represent AI functionality. Borders, Icons |
| wmcolor-ai-interactive-gradientstart | #2779C8 | Used as the starting color in gradients for interactive elements that launch AI-related functionality. Buttons, Links |
| wmcolor-ai-interactive-gradientend | #6259C4 | Used as the ending color in gradients for interactive elements that launch AI-related functionality. Buttons, Links |
| wmcolor-ai-interactive-gradientstart-hover | #2779C8 | Used as the starting hover color in gradients for interactive elements that launch AI-related functionality. Buttons, Links |
| wmcolor-ai-interactive-gradientend-hover | #5046A0 | Used as the ending hover color in gradients for interactive elements that launch AI-related functionality. Buttons, Links |
| wmcolor-ai-callout-background | #FAFAFA | Use as the background on AI callout messages to highlight important information. AI Callouts, Backgrounds |
No tokens match the applied filters
Try selecting different filter options to find tokens
Global Colors
Global colors include all the colors we support and provide the foundation for all our color token definitions. Expand each section to find the color token to use to apply the color.
Need a new color or variation of an existing color? Contact the Ripple Team.
Background & Text
These colors are mostly used for background elements and text.
| Color | Hex | Color combinations | |
|---|---|---|---|
|
White
|
#FFFFFF |
|
|
Color Tokens Available |
|||
|
Snow
|
#FAFAFA |
|
|
Color Tokens Available |
|||
|
White Smoke
|
#F4F4F4 |
|
|
Color Tokens Available |
|||
|
Pale Lilac Gray
|
#E9E7EC |
|
|
Color Tokens Available |
|||
|
Pale Lilac Gray Dark
|
#D2D0D4 |
|
|
Color Tokens AvailableLayout |
Charcoal
|
#4A4A4A |
|
Color Tokens Available |
|||
|
Asphalt
|
#353B48 |
|
|
Color Tokens AvailableInteractiveLayout |
|||
|
Meteorite
|
#454B57 |
|
|
Color Tokens Available |
|||
|
Midnight
|
#2E1B46 |
|
|
Color Tokens AvailableBrand |
|||
Interactive
These colors are used for elements that can be interacted with.
| Color | Hex | Color combinations | |
|---|---|---|---|
|
Periwinkle
|
#575195 |
|
|
Color Tokens AvailableBrand |
|||
|
Periwinkle Dark
|
#464177 |
|
|
Color Tokens AvailableInteractive |
|||
|
Orchid
|
#B36DCD |
|
|
Color Tokens AvailableInteractive |
|||
|
Orchid Dark
|
#A550C3 |
|
|
Color Tokens AvailableInteractive |
|||
|
Gray
|
#6B6B6B |
|
|
Color Tokens AvailableIconInteractiveLayout |
|||
|
Gray Light
|
#A6A6A6 |
|
|
Color Tokens AvailableInteractive |
|||
|
Cyan
|
#19A1A9 |
|
|
Color Tokens Available |
|||
|
Cyber
|
#DDF1F2 |
|
|
Color Tokens Available |
|||
|
Pale Violet
|
#EEEDF7 |
|
|
Color Tokens Available |
|||
|
Quartz
|
#DBD9EF |
|
|
Color Tokens AvailableInteractive |
|||
Semantic
These colors should be used where it is important to convey a positive or negative meaning.
| Color | Hex | Color combinations | |
|---|---|---|---|
|
Forest Light
|
#DAECD9 |
|
|
Color Tokens AvailableSemantic |
|||
|
Forest
|
#088000 |
|
|
Color Tokens Available |
|||
|
Forest Dark
|
#054D00 |
|
|
Color Tokens AvailableSemantic |
|||
|
Firetruck Light
|
#F6E1DF |
|
|
Color Tokens AvailableSemantic |
|||
|
Firetruck
|
#C0392B |
|
|
Color Tokens Available |
|||
|
Firetruck Dark
|
#9A2E22 |
|
|
Color Tokens AvailableInteractive |
|||
|
Cyan Dark
|
#15828A |
|
|
Color Tokens AvailableInteractiveLayout |
|||
|
Cyan Darker
|
#116B71 |
|
|
Color Tokens AvailableInteractive |
|||
|
Salmon Dark
|
#CB483A |
|
|
Color Tokens AvailableInteractive |
|||
|
Salmon Darker
|
#A33D32 |
|
|
Color Tokens AvailableInteractive |
|||
Neutral Colors
These colors are used for all interactive elements and backgrounds in products that have custom institution colors and need non-branded neutral colors.
| Color | Hex | Color combinations | |
|---|---|---|---|
|
Mom Jeans
|
#366DAE |
|
|
Color Tokens AvailableBrand |
|||
|
Dad Jeans
|
#244974 |
|
|
Color Tokens AvailableInteractive |
|||
|
Blueberry
|
#667EED |
|
|
Color Tokens AvailableInteractive |
|||
|
Blueberry Dark
|
#4D6AEA |
|
|
Color Tokens AvailableInteractive |
|||
|
Linen
|
#E1E9F3 |
|
|
Color Tokens AvailableInteractive |
|||
|
Sleet Lighter
|
#ECEFF3 |
|
|
Color Tokens AvailableLayout |
|||
|
Cowboy Jeans
|
#18314E |
|
|
Color Tokens AvailableBrand |
|||
AI
These colors are used to indicate AI functionality.
| Color | Hex | Color combinations | |
|---|---|---|---|
|
Azurite-50
|
#369AE8 |
|
|
Color Tokens Available |
|||
|
Azurite-70
|
#2779C8 |
|
|
Color Tokens Available |
|||
|
Amethyst-40
|
#7167C9 |
|
|
Color Tokens Available |
|||
|
Amethyst-50
|
#6259C4 |
|
|
Color Tokens Available |
|||
|
Amethyst-70
|
#5046A0 |
|
|
Color Tokens Available |
|||
Data Visualization
The colors used in our charts serve to visualize data effectively. Each palette has a specific purpose and should be applied consistently to ensure our visualizations convey the intended meaning.
Semantic Color Palette
-
Use when data categories have an associated meaning
These colors represent a positive, negative, neutral, or unspecified meaning.
-
Colors can be arranged in any order
If maintaining color association to a specific data status is important, use any combination of the colors to fit your use case.
-
Do not use when data categories do not have an associated meaning
Use the Discrete color palette instead.
| Token Name | Color | Color meaning |
|---|---|---|
| wmcolor-dataviz-semantic-positive-01 |
#19a1a9
|
Positive Use as the first positive data category. |
| wmcolor-dataviz-semantic-positive-02 |
#0b484c
|
Positive Use as the second positive data category. |
| wmcolor-dataviz-semantic-negative-01 |
#ff5f4e
|
Negative Use as the first negative data category. |
| wmcolor-dataviz-semantic-negative-02 |
#a33d32
|
Negative Use as the second negative data category. |
| wmcolor-dataviz-semantic-neutral-01 |
#575195
|
Neutral Use as the first neutral data category. |
| wmcolor-dataviz-semantic-neutral-02 |
#2e1b46
|
Neutral Use as the second neutral data category. |
| wmcolor-dataviz-semantic-neutral-03 |
#8b86ca
|
Neutral Use as the third neutral data category. |
| wmcolor-dataviz-semantic-unspecified |
#6b6b6b
|
Unspecified Use for data categories that are unspecified, not started, or unknown. |
Discrete Color Palette
-
Use when data categories have an equal relationship
Colors are used only to break up the data and do not have an associated meaning.
-
Use the colors in order depending on the number of data categories needed
For example, if you have a chart with 4 data categories, use the colors 01 to 04.
-
Do not use when data categories have a specific meaning
Use the Semantic color palette instead.
| Token Name | Color |
|---|---|
| wmcolor-dataviz-discrete-01 |
#8b86ca
|
| wmcolor-dataviz-discrete-02 |
#2e1b46
|
| wmcolor-dataviz-discrete-03 |
#0089e4
|
| wmcolor-dataviz-discrete-04 |
#088000
|
| wmcolor-dataviz-discrete-05 |
#e47500
|
| wmcolor-dataviz-discrete-06 |
#cb483a
|
| wmcolor-dataviz-discrete-07 |
#0048a1
|