communication patterns
System Communication
The following system communication patterns conditionally appear on the page based on system status or user actions. For best usability, it is important to choose the right way to communicate with your users based on the priority of the message and complexity of the actions.
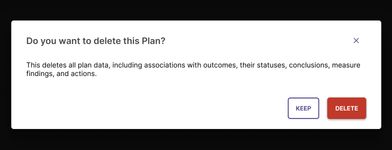
Dialog
Dialogs are conversational, straightforward, contain only text, and don’t require any complex interactions. Dialogs appear on top of pages and panels and disable the content underneath until the user interacts with the dialog.

- Provide system feedback or information users need to proceed with their task
-
Confirms a single action
These are useful to confirm any destructive actions like deleting or unsaved changes.
-
Only contains text
Consider using a modal if more information needs to be displayed.
- Can trigger a snackbar after the user has acknowledged the action and the dialog closes
-
Do not trigger other layout containers
Flyouts and side panels cannot be triggered to open from a dialog.
-
Do not use more than one primary action
If more than one action is needed, consider using another pattern.
-
Do not use to display error messages
This blocks the user from accessing the page and fixing the error.
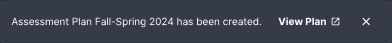
Snackbar
A snackbar is a concise notification message that automatically disappears after 6 seconds. They are the least intrusive form of communication and should only be used for updates or actions that users can also find elsewhere in the interface. They may stack if multiple unique messages are necessary.


Links
Links can be included that relate to the action or event, but should not be essential for user interaction. If they are necessary, consider using a banner or dialog component instead. Including links will prevent the snackbar from automatically disappearing for accessibility purposes. Therefore, use links sparingly.
Best Practices
-
Use to communicate the successful completion of an action initiated by the user
This can include communicating the completion of adding or removing information, uploading a file, or submitting a form.
- Use a concise, simple sentence with a recommended maximum of 75 characters
-
Use descriptive and specific language for links
Ensure that links in snackbars are concise yet specific to the action or information they relate to. Avoid vague terms like “Learn more”.
- Use to open a new page related to the action, if necessary
-
Use to consolidate similar notifications
If multiple actions are being taken in quick succession (less than 6 seconds) that trigger similar snackbars, consider consolidating them into a single snackbar. For instance, instead of showing a snackbar for each item added, show one that summarizes the actions (e.g., “3 items have been updated”). For notifications that contain specific information about the action (e.g. file names, links), keep them as separate snackbars.
-
Do not use snackbars for every action
Avoid displaying a snackbar for every minor action the user takes, especially if the action is intuitive and doesn’t need immediate confirmation. For instance, do not use a snackbar for updates to the order of an item or name change when it’s immediately visible afterwards. This can overwhelm users and disrupt their workflow.
-
Do not use snackbars for actions that are immediately visible
If the result of an action is immediately visible in the interface (e.g., an item is added to a list or a field is updated), a snackbar may not be necessary. The visual change alone often provides sufficient feedback.
- Do not trigger other layout containers or inputs with snackbars
- Do not include more than one link per snackbar