Writing meaningful code helps with accessibility
What is semantics?
Watermark is committed to making our digital experiences usable for all. Among the steps our web developers can take towards this commitment is writing semantic code. Semantic is defined as “relating to meaning in language,” and for the purposes of this article, that means writing code that renders HTML based on its meaning and not how it looks.
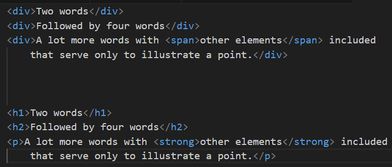
When coding HTML, wrapping text in an h1 element means this is a top-level heading, and browsers will generally style it to be very large and bold so it appears to be the most significant heading. The h1 is a semantic element. It has meaning.
The span element, by contrast, has no particular meaning. It is a generic container that helps to style its contents or create siblings for styling purposes, and browsers do not apply any styles to affect its appearance. The span is not a semantic element.
Coding meaningfully using semantic elements helps to make reading and understanding your page structure easier. And, browsers apply styles that help with the visual understanding of the page. But, you probably know that we can apply styles to a span so that it looks like an h1. For screen reader users (and users of some other assistive technologies), coding semantically by using an h1 instead of a span that looks like an h1 helps in two key ways, as we will see below: navigation and interaction.

Screen reader navigation
The HTML document is automatically styled by browsers using the user-agent stylesheet. The result is that with no additional styling, just by looking at it, your users can quickly parse a page to skip to the section of interest, or understand that a link is clickable. So, would it surprise you to know that screen reader users can do the same? But, only if the markup is semantic.
Screen readers allow users to navigate to a page’s next or previous heading, list, paragraph, table, link or image to name a few. Users may also call up lists of all links, headings, form fields, buttons and landmarks. This vastly improves the screen reader user’s experience. In all cases, the list uses the elements’ accessible name. Take a look at this video of a screen reader user doing just that.
Screen reader interaction
Browsers and screen readers also allow users to interact with certain elements in specific default ways using the keyboard. Although when we think of accessibility we mostly think about visually impaired users utilizing a screen reader to hear our website as speech, we should not forget the host of users that rely on a keyboard for navigation, or any of the number of disabilities and assistive devices touched upon in our Accessibility Guidelines.
So, although most screen reader users will navigate and interact with elements using the keyboard, they are not the only users able to do so. All users may use their keyboard (usually by tabbing) to access HTML links, buttons or form elements (input fields, dropdowns, checkboxes, radio buttons…). They can change the values or states by pressing ENTER or SPACE, and change options in a dropdown by using the arrow keys. Browsers style these elements to indicate that they are interactive and based on whether or not they are in focus (the active element), for all users.
A semantic coding introduction
By now we can see that by coding semantically, we make our websites more accessible. In order for screen readers to allow users to navigate a page by major sections (or landmarks), or specific elements, like headings and links, you need to properly identify those sections or elements. Start by thinking about what your page actually represents. Look at a design layout or an outline and ask: Do you have a main header, footer or navigation? What are your headings and how do they relate to each other, meaning is there a main heading with subheadings, and do some subheadings have further subheadings? Are there links, lists or tables? Are there buttons or other form elements? Figuring out the appropriate structure is the first step in conveying proper meaning, and the answers to these questions will help everyone to navigate your page more easily.
Your page may not have elements in all the semantic groupings we will cover below. For example, it may not have lists or images, but unless it is a standalone page, it will almost certainly have a navigation section and at least one heading. On the other hand, your page may have elements in every group as well as some fancy interactive widgets. Accessible Rich Internet Applications (ARIA) provides a set of attributes and roles to make web pages more accessible by providing supplemental information to clarify structure and behavior missing from HTML. For example, if you have tabbed sections on a page, ARIA provides “tablist” and “tab” roles to help screen reader users to understand that.
Landmarks
When looking at a web page’s design, there are key subsections that users may want to navigate to directly, such as the header, navigation menu, or footer. A subset of the ARIA roles available are landmark roles that describe the structure conveyed in the design and that allow screen readers to find them quickly. There are semantic elements that correspond to these sections: header, nav, main, aside, section and footer. These elements implicitly have a landmark role, and have the added benefit of being much more easily readable, and should be used instead. In fact, as a general rule, if an element exists that implicitly has the ARIA role, it is strongly recommended that you use the element.
The landmark roles are fairly self-explanatory, but there are a few things to note.
- The
headerandfooterelements are only landmark elements when their context is thebodyelement. - There should only be one
mainelement - If there is more than one
navelement each should have an aria-label attribute to provide a distinguishable accessible name.
Key semantic elements
As noted earlier, in addition to the interactive elements, screen readers enable users to quickly navigate certain page content. Following a few basic rules regarding these other elements will make for an even better user experience for all, but will also ensure that we avoid running afoul of any WCAG guidelines.
Headings
HTML provides headings to help provide structure for our content. The elements h1 through h6, go from the topmost document heading to the lowest, and are styled accordingly. To make the most of headings, ensure that:
Heading levels are not skipped. In other words, consider a table of contents where there is a top-level heading followed by a subheading with a sibling heading at the same level. One would expect to see h1 h2 h2. Anything else would be confusing.
Headings are followed by content. It probably makes sense that if you have a heading, there is content to follow, otherwise, what is it heading? It’s fairly easy to make the mistake of having same-level headings with no content when the page structure seems to suggest critical information like tags, for example. By that I mean: looking at your design, it may seem as if the bolded tag should be significant and that a heading would be appropriate. But that would be inaccurate, and the inaccuracy is even more obvious when there are multiple tags together.

Lists
HTML provides unordered (bulleted) lists and ordered (numbered) lists with the ul and ol elements. The key rule to keep in mind here is that the direct children of both these elements should only be list items (li elements).
Tables
The table element should be used for tabular data. Do not use it for layout purposes. Tables mainly consist of headings (th often within a thead), rows (tr), and cells (td). There are a few table-specific elements and attributes that will help to create a clearer table structure, such as “caption” which provides an accessible name for the table, and “colgroup” which describes a group of columns to the screen reader.
Images
It is likely that your page contains images. Since screen readers cannot automatically make sense of images, it is necessary to help them to do so. The HTML image tag provides an alt attribute for this purpose. Use the alt attribute to describe the image as you would do to someone who is not looking at it. That means there is no need to begin with words like “an image of” nor is it enough to say “graphic.”
For images that are merely decorative and serve no other function, leave the alt attribute blank (“”), but still add it. This conveys to the assistive technology that the image is decorative. If the alt tag is missing, the assistive technology may attempt to find another way to describe the image such as reading the filename. On the other hand, for more complex images like graphs, consider having a separate text alternative to describe the information provided.
Links
Links are used to navigate, either to a different section of the page (an anchor), or another page within or outside the current website using the a element. Screen readers can provide a list of links to users, so it is important that the accessible name is distinct and clear. Avoid links that say something like “read more” or also have a more descriptive aria-label attribute. Do not use buttons whose sole purpose is to navigate to another page.
Form Controls
Using proper form controls ensures that users are able to interact properly with your website. For input fields, checkboxes, radio buttons and the like there should be a label element whose “for” attribute is the “ID” of the form element. This linking provides the accessible name for the element and also has the added benefit of focusing the element when the label is clicked. Form inputs should always be labelled, even if the label is not visible.
Semantic markup improves accessibility
Making websites accessible to everyone is a worthy standard and one which browsers are doing their part to help us to accomplish. I am quite fond of saying that semantic markup is half the battle in creating accessible sites. Of course making easy to use websites with cool functionality and branded widgets means there is more that will need to be done. But, for properly conveying content and gathering information, proper markup will take you very far.




